חשיבות וכלים באפיון אתרי אינטרנט
בעבר הלא רחוק היו מעט מאוד דרכים ליצירת קשר בין אישי אך מרוחק פיזית ולבטח אפשרות כמו פרסום התמונות האחרונות של חלקנו בנופש בהררי איטליה, היה שמור לכותבים במגזינים ועיתונים מסוגים שונים. כיום הרשת מאפשרת לכל אחד ואחת לכתוב, ליצור, לפרסם ולהתחבר אל אנשים מכל פינה בעולם וזאת לא רק בשל הרשתות החברתיות השונות אלא גם בשל האפשרות הפשוטה יחסית להקים אתר. משימה שכזו הפכה בשנים האחרונות למנת חלקם של בלוגרים, נותני שירות למיניהם, תאגידים וחברות קטנות ובינוניות כאשר הרצון העיקרי הוא להגיע לחשיפה מקסמילית – לכמה שיותר גולשים/ לקוחות. עם השנים הגולשים למדו להשתמש באתרים בצורה מסוימת ואתרים למדו להתאים עצמם לגולשים, בתהליך למידה הדדי.
חשיבותו של אפיון אתר
עיצוב של חנויות בגדים, אוכל ואפילו מסעדות דורש אנשי מקצוע אשר יידעו כיצד ואיך לעורר את תחושת הרעב של הקונים או להגביר את רצון הקנייה של מודדי הבגדים. לכן במחשבה על עיצוב או יצירה של אתר אינטרנט, חשוב להתייחס אליו כאל בנייה של חנות או לכל היותר מקום בו אנו מבקשים לארח. על כן אפיון אתרי אינטרנט מהווה אבן דרך בבנייה של אתר חדש, כשאל תוכו נשפכים תוכן האתר, קהל היעד, העיצוב ועוד משתנים אחרים.
ובדומה לאדריכל או מעצב מוצר, כך אפיון אתר יתבסס על היסודות והצרכים של בעל האתר ואל הפעולות שיבקש לעשות בו. כך למשל עיצוב גופי הטקסט ותחימה שלהם תהיה רלוונטית עבור חנויות אינטרנט, אך עבור אזורי בלוג תחימה שכזו תעניק תחושה "מגבילה". כמו כן הירידה לפרטים באפיון אתר תכלול עוד מספר שלבים, אשר יוכלו להעניק שימוש מיטבי באתר.
שלבים ראשוניים באפיון אתר
כמו כל הליך שיווקי או יצירתי חשוב שהוא יחל במחקר, כזה אשר יכלול בתוכו שאלות הנוגעות למטרות האתר, אילו מתחרים קיימים כיום בשוק? מה המהות של האתר בכללו ועוד. כל אלו יוכלו להוביל אל השלב הבא והלא פחות חשוב שהוא מסמך דרישות, בו הרצונות המחשבות ומהות האתר יקבלו צורה. בין אם מדובר יהיה בפיצ'רים של יצירת קשר, באזורים למבצע או ריבוי קבצים. שלב שכזה יאפשר גם לבצע חלוקה של היררכיה בין כל אותם תוספות, על פי תיעדוף האתר והמטרות שלו.
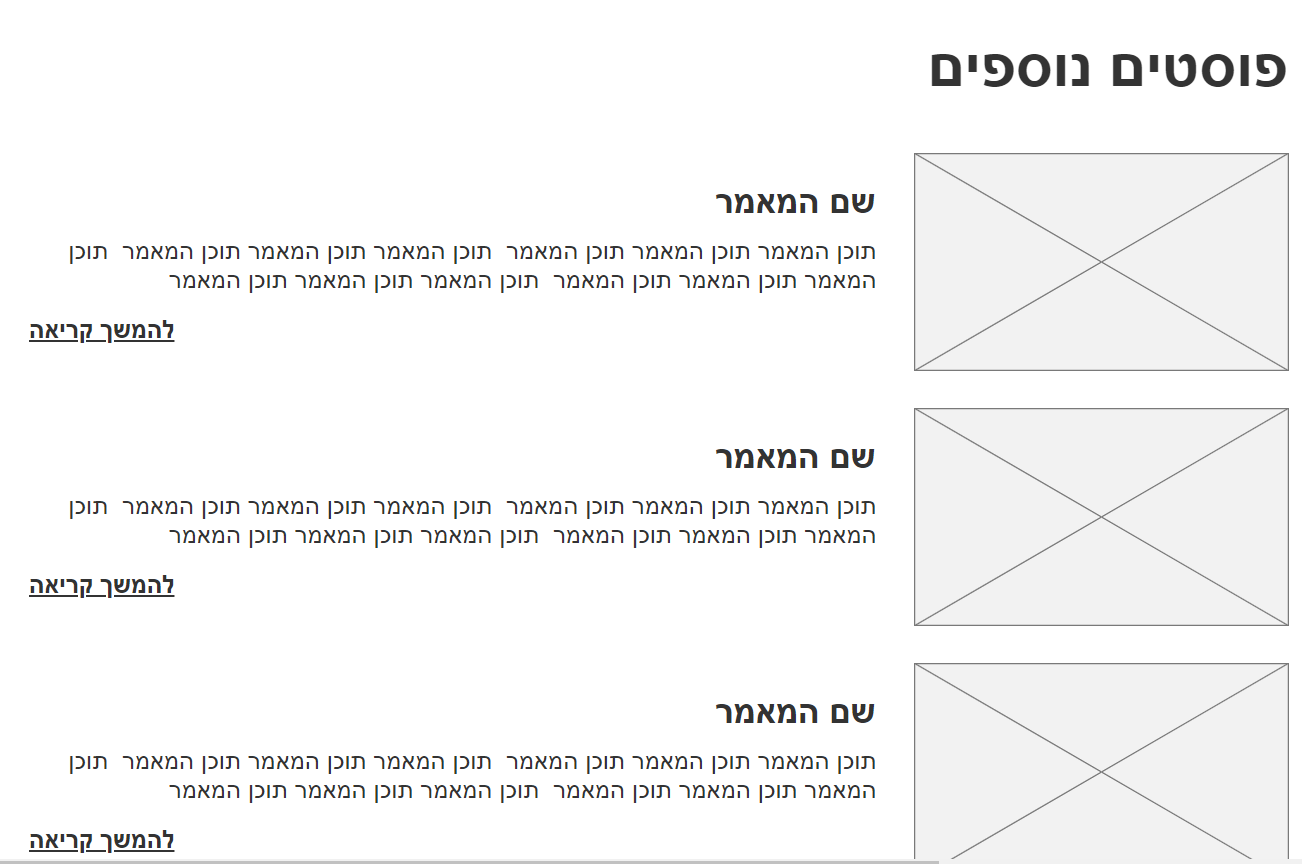
כמו כן אחת מהשיטות הפופולריות לעיצוב ובנייה של שלד האתר הוא wireframe, המציע מספר שלבים פשוטים לאפיון של אתרים עבור מפתחים ומעניק לא מעט סדר בין הרצונות והדמיון אל בין התוצאות שניתן לקבל. שיטה זו תאפשר הצגה של צורות ואלמנטים שונים באתר, החל מתפריט, סוגי כפתורים, לוגו ועד ליצירת מודל "עירום".

שלב נוסף אך לא הכרחי
לאחר אפיון מסמכים על ידי wireframe, יחד עם שיפורים וכתיבת תרחישים יגיע האתר אל שלב מחקר מעט יותר סופי אך לא הכרחי של ראיונות ובדיקות של האתר בקרב קהל משתמשים רחב, אשר יבחנו את מהירות הגלישה, נוחות השימוש ועוד. לאחר מכן ייכתב מסמך אפיון אתר סופי, אשר יהיה מעין מפה עבור מתכנתים, אנשי תוכן ומעצבים אחרים שייקחו חלק בתחזוקה ושיפור האתר בהמשך.